あけましておめでとうございます。ガシMAXです。
なんだろうなぁせっかく年末年始の休みに入ったと思ったのに、
気が付いたら仕事始めですよ。しかもいきなりのエンジン全開レベル
の忙しさ。。。オジサンがアップもなしにこんなことやったらアキレス腱
切れますよ。なんだか今年もあっという間に過ぎ去りそうな予感。
さて、本題のChefの方は、前回まででChefをいじる環境が整いました。
ということで、いじっていきましょう。
今回やってみることは、
1.Cookbookを作る
2.Recipeを作る
3.jsonファイルの編集
4.作ったCookbookをNodeに反映させる
です。
さぁ、Cookbookを使って何をしましょう。
やはり最初は例のアレですかね。Hello的なね。
1.Cookbookを作る
まず、作成したリポジトリのディレクトリに移動して、次のコマンドを実行する。
knife cookbook create Cookbookの名前 -o Cookbookの出力先
Cookbookの名前:今回はhelloという名前でCookbookを作ります。
Cookbookの出力先:リポジトリの中にsite-cookbooksというディレクトリが
あるので、ここにCookbookを作ります。(リポジトリの中には他にもディレクトリ
がありますが、自分で作成するCookbookはこのsite-cookbooksの中に作成します。)
実際に打つコマンドは次のようになります。
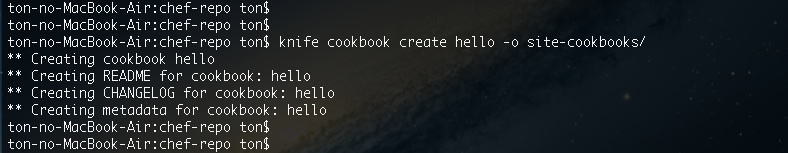
knife cookbook create hello -o site-cookbooks/
そうすると何やら色々作ってくれます。

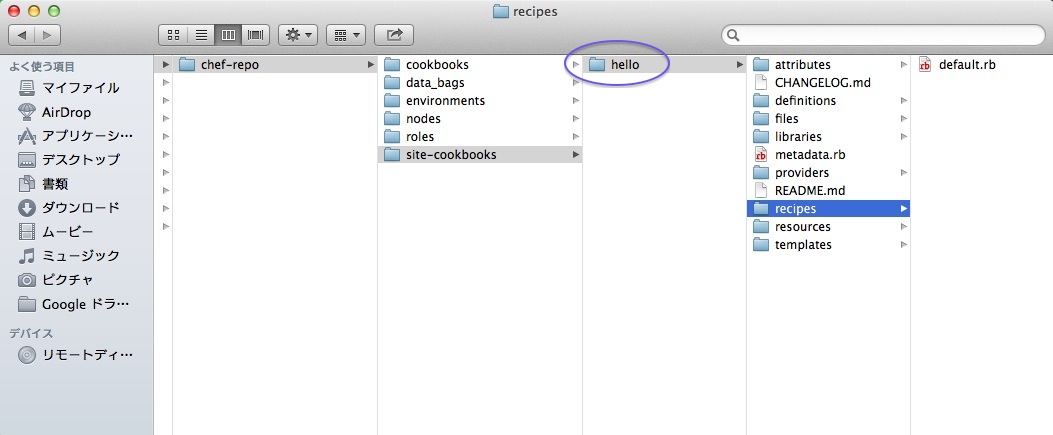
ディレクトリを確認してみましょう。

helloという名前のCookbookができました。
2.Recipeを作る
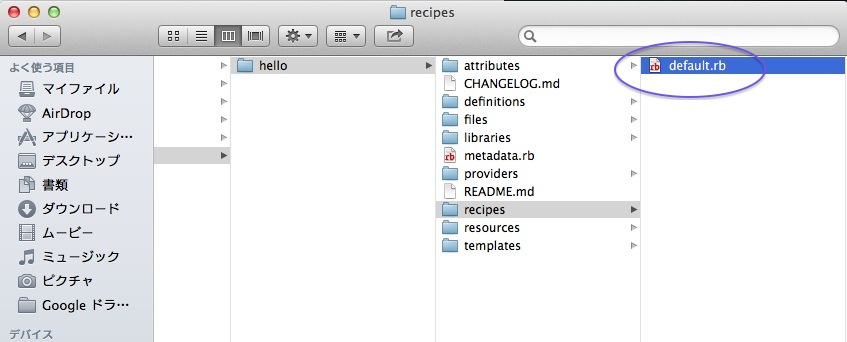
作成したCookbookの中にrecipesというディレクトリがあり、その中に
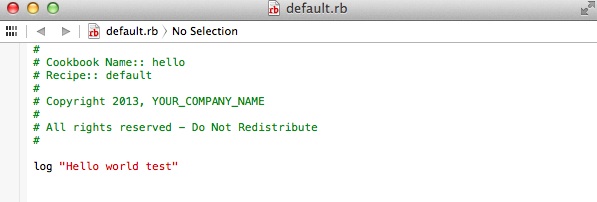
あるdefault.rbというファイルを編集します。

Hello world testという表示をさせるにはlogという命令を使用するので、
default.rbに「log “Hello world test”」という記述をします。

3.jsonファイルの編集
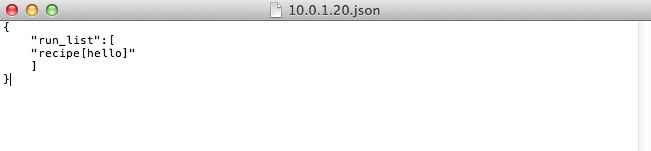
次に、リポジトリのnodesディレクトリの中にある、「ホスト名.json」ファイルを
編集し、このNodeにCookbook(hello)のrecipeを実行しなさいという記述を行います。
記述内容はこれです。
{
“run_list”:[
"recipe[hello]”
]
}

ここまでで、Cookbookができました。
4.作ったCookbookをNodeに反映させる
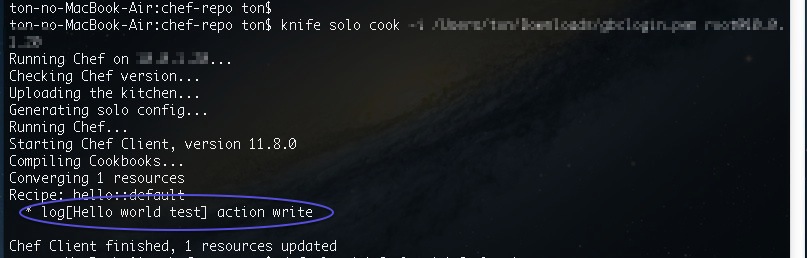
次のコマンドで作ったCookbookをNodeに反映させることができます。
knife solo cook ホスト

Hello world testと表示されました。
これで、一応Chefを動かすことができました。
当然できることはこれだけでなく、ユーザを作成したり、
パッケージをインストールしたりすることができます。
次回は、試しに何かしらのパッケージでもインストールしてみましょう。
では。